Webデザイナーの小久保です。HTMLとCSSはできるんだけど、デザインがどうも。。。とか、Webデザイナーにデザインを出してもらったけど、何が良くて何が悪いか分からない。そんな方はいらっしゃいませんか?
今回はそんな人のためにWebデザインをそれっぽく見せるための4つの原則をご紹介します。
この原則を意識すれば素人脱却レベルであればすぐに到達することができます。人のデザインを見て、何が良いか何が悪いかが少しだけ分かるようになります。
無論、これはあくまで素人脱却レベルの話ですので、この原則に当てはまっていないからと言って悪いデザインであるとは断じてならないことを念頭に置いてください。ベテランのデザイナーが原則を知った上であえて外すのと、素人が知りもしないで原則を無視するのはレベルが違います。この辺り勘違いするとデザイナーはものすごく怒るのでご注意ください。
ダメな名刺デザインを直してみる
デザインは何も学んでいない人がやると、いかにも野暮ったい感じになります。説明を羅列しても分かりにくいと思うので、今回は実際にダメなデザインを持ってきてそれを原則を元に手直ししていきます。ただ、僕もWebデザイナーとしてはペーペーですので、
「見よ! これがダメなデザインでござ〜い! プププ、だっさいデザインですね〜(爆)」
なんて言って他の人のものを持ってきたらすごい怒られます。なので、今回はこちらをスケープゴートにしてみます。
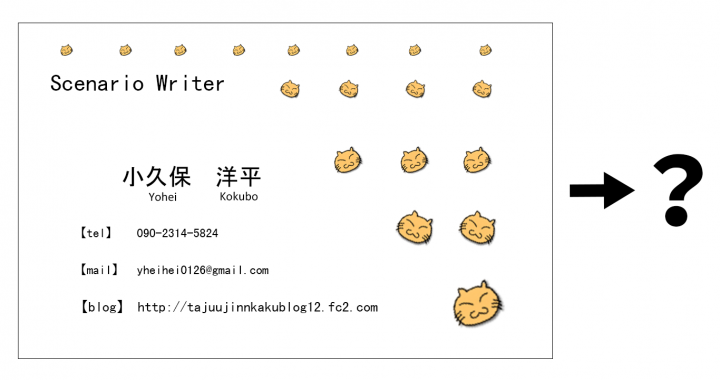
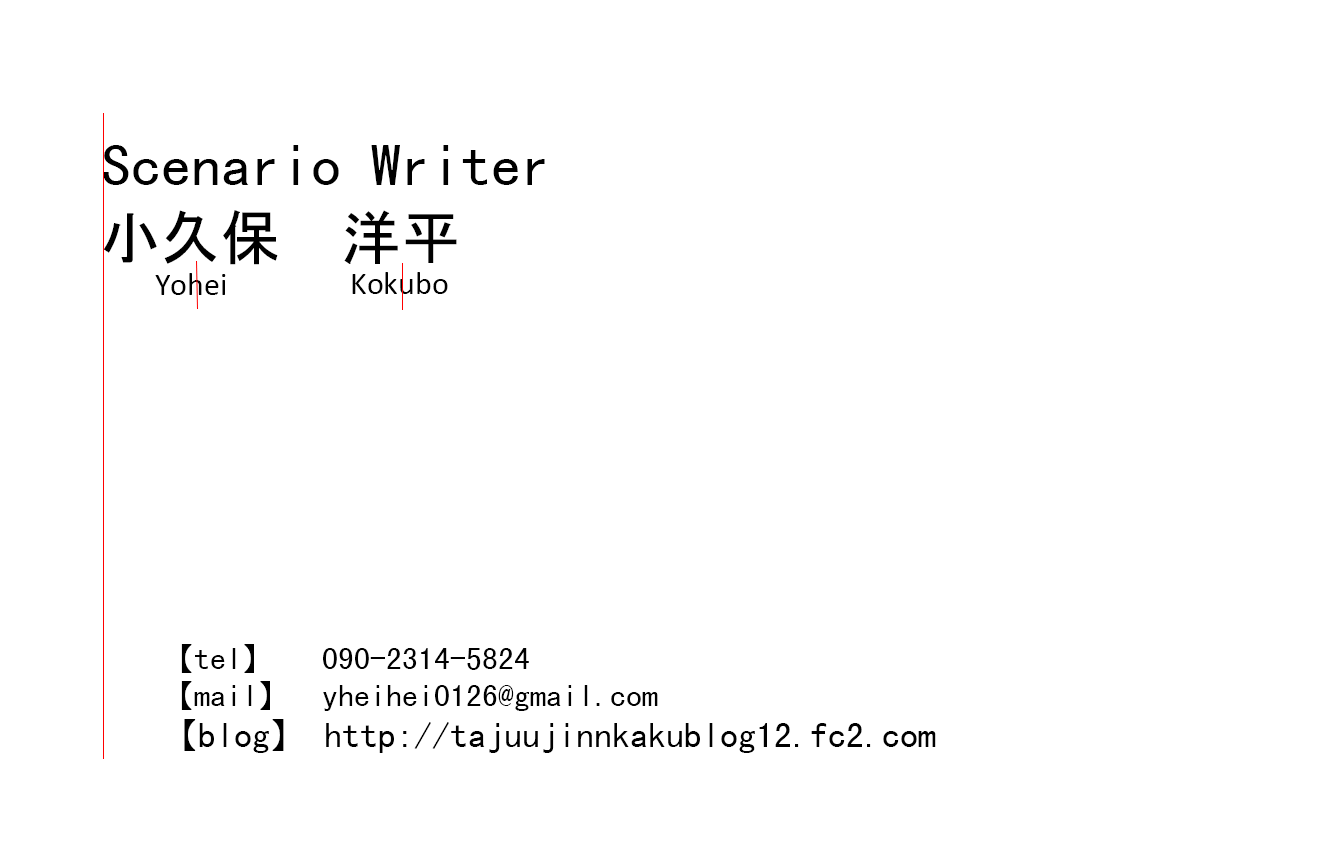
これは僕が2012年に作った名刺デザインです。この時は脚本家を目指していたのでゴリゴリの非デザイナーです。ツッコミどころが多すぎて最高ですね。これを精一杯ディスりながら直していこうと思います。(自分の製作物ならいくらディスっても炎上しないのが最高)
デザインの4原則
デザインの4原則は下記です。
- 近接
- 整列
- 反復
- コントラスト
この4原則を使って、この可愛いうんこみたいな名刺デザインをそれっぽく直していきましょう。
近接の原則
近接の原則とは、情報として似ているものを塊にし、情報の属性が違うもの同士を離すという原則です。
この名刺の情報をまとめて見ましょう。
- 猫(謎の)
- 肩書き
- 名前
- 英語表記
- 電話番号
- メールアドレス
- HPのアドレス
情報として似ているものをグループ化してみましょう。
謎のグループ
1.猫(謎の)
本人のアイデンティティグループ
2. 肩書き
3. 名前
4. 英語表記
連絡先グループ
5.電話番号
6.メールアドレス
7.HPのアドレス
まず、猫だけがいる謎のグループ。このグループは本人の仕事獲得になんの寄与もしないので消しましょう。というか素人のイラストを名刺やWebサイトに載せるのはやめるべきです。絵の描ける人に頼むか、Adobe Stockなどから取得しましょう。そしてイラストを入れようと思う前に、そもそもそのイラストは必要なの? と疑問を持つべきです。明確な理由もなく、なんとなく可愛い雰囲気を出したいからイラストを添えるというのは、小学校の「ほけんだより」とかならいいかもしれませんが、名刺やWebサイトでは素人くささを増すだけになります。
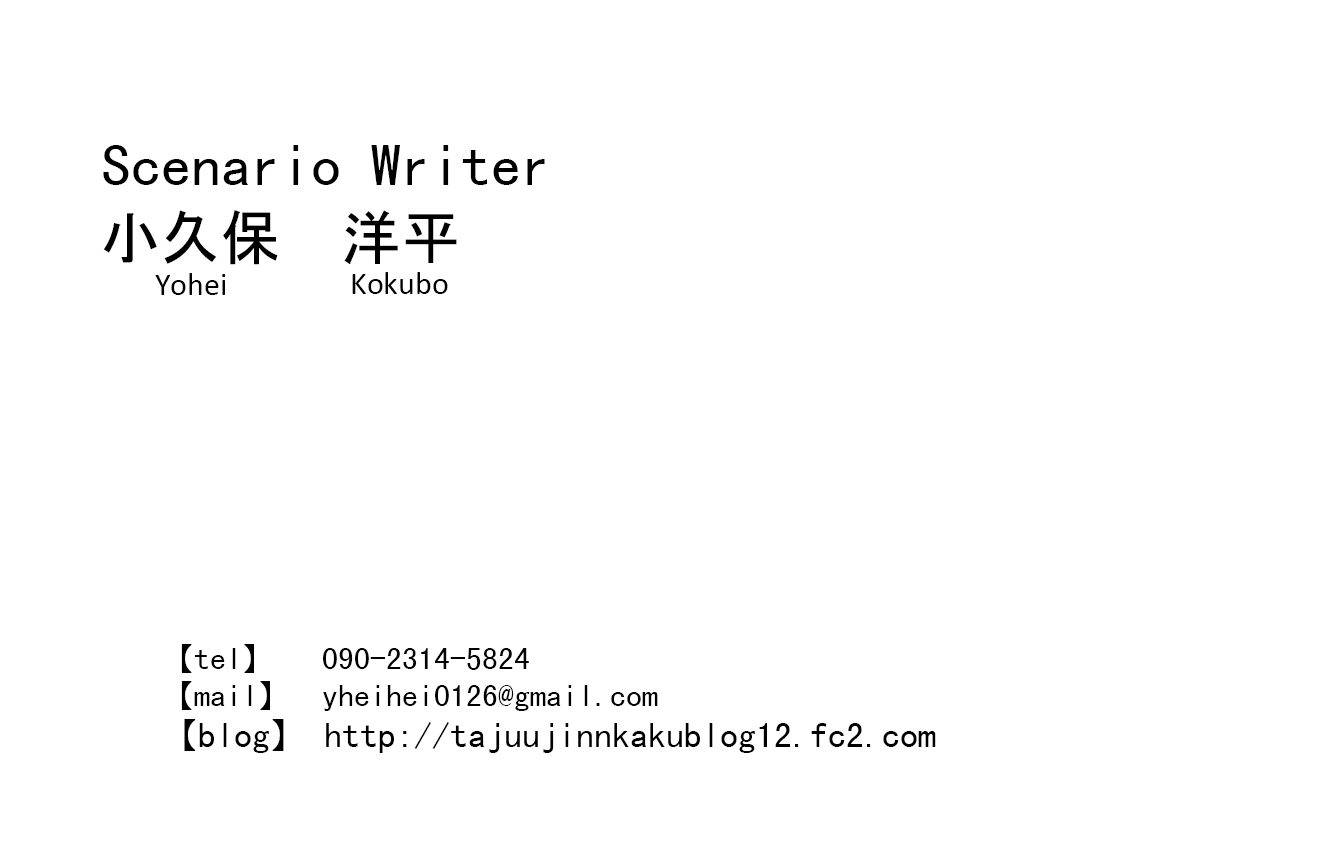
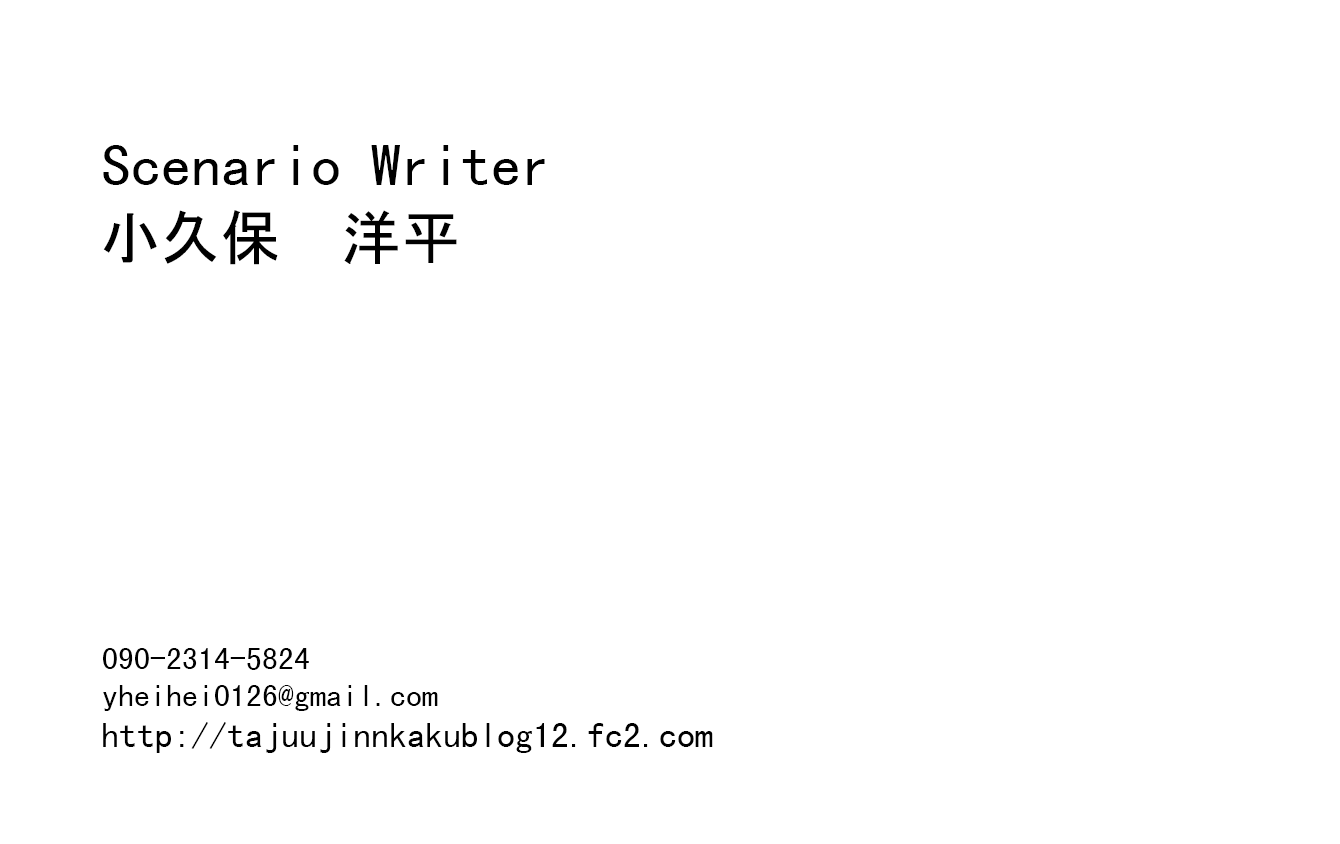
電話番号やメールアドレスなどの連絡先系の情報は今のままでもなんとなく同じグループにあるなと分かりますが、もっとです。同じグループにあるものは徹底的に近くに配置します。同じく肩書きと名前も近くに寄せてひと塊りにします。各グループ間のマージンは違うグループですよと明示するためにかなり大きくマージンを取ります。結果は下記。

正直まだまだ気持ち悪いところしかありませんが、近接の原理を適用したことで、少なくとも関連する情報が何かは分かるようになりました。
整列の原則
整列とは、レイアウトに一貫性を持たせ、みる人が情報を視認しやすいようにすることです。各グループのベースラインを意識し、そのベースラインに一貫して従うと、見た人の視線の流れがスムーズになり情報が伝わりやすくなります。

例えば、この例でいうと、謎に名前のグループと連絡先系のグループのベースラインがずれています。ここに明確な理由があれば良いのですが、理由がないレイアウトの崩れは単なる間違いとしてみなされます。なので下記のようにベースラインを意識して、強烈な左揃えで一貫させます。

整列をしただけで、だいぶそれらしくなりました。初めから終わりまで一本の見えないベースラインが見る人の視線の誘導をしてくれます。また、整列の一環で連絡先の先頭に書いてあった【tel】などの間抜けな説明は全て無くしました。文字数が各々違うので整列の邪魔ですし、何より090-2314-5824って書かれてこれは宝くじの番号だと思う人はいないからです。Webサイトでも何が何でもビュレットやアイコンをつけたがる風習がありますが、それが本当に必要かどうかまずは立ち止まって考えてみてください。
また、英語表記もこっそりなくしています。これは大半が左揃えという中、一部分だけ中央揃えが適用されることが気持ち悪く、醜かったのと、僕の名前の漢字が読めない人って小学校卒業してないやつ or 海外の人なので、この時点の想定顧客としては英語がなくても特に問題はないと判断したためです。
反復の原則
反復の原則は、名刺デザインの中だけで説明するのは難しいかもしれません。なので弊社のブログのブログ一覧ページと、ブログ詳細ページで説明します。
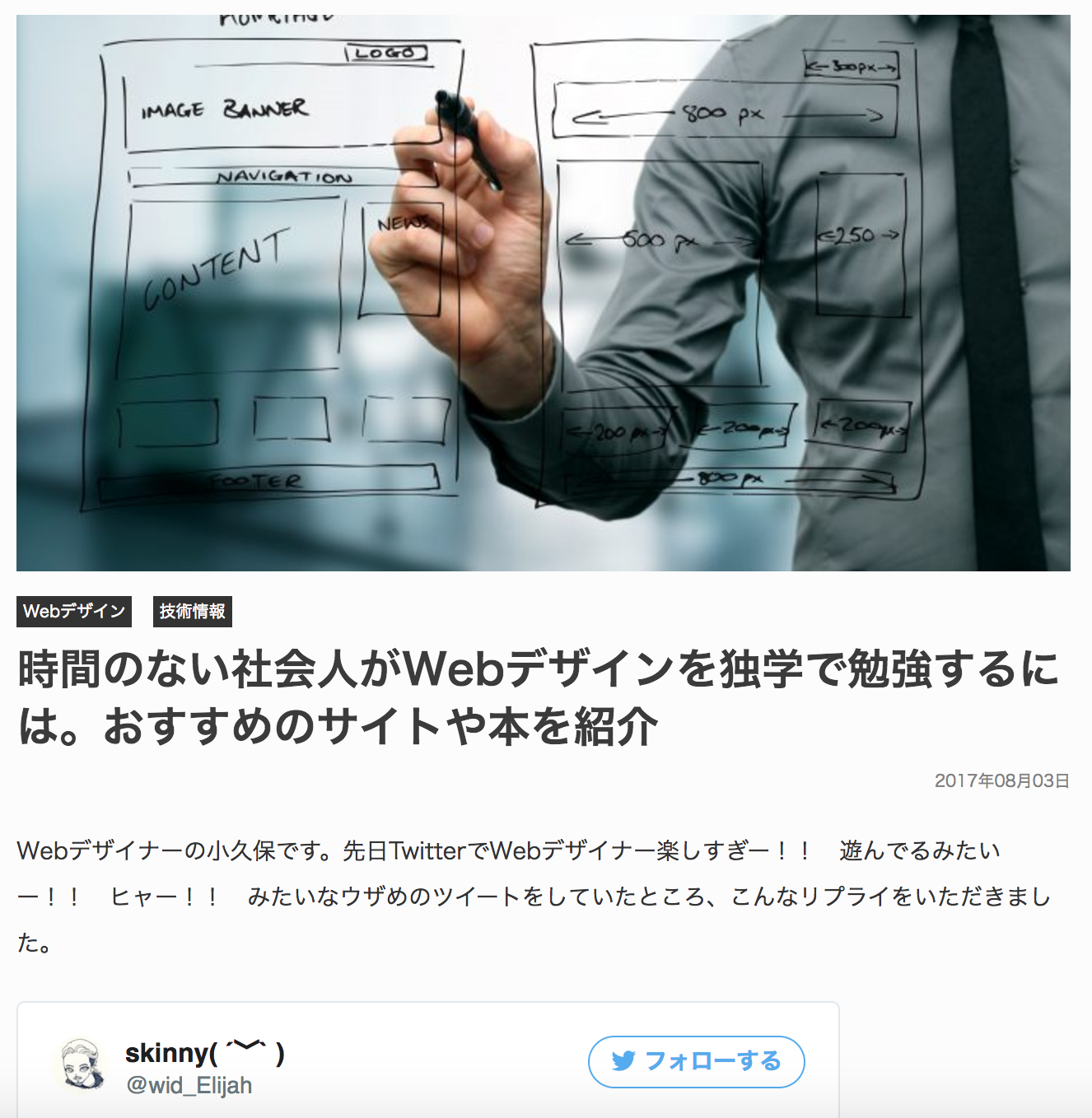
ブログ一覧ページ

ブログ詳細ページ

ブログ一覧では、アイキャッチ、カテゴリー、タイトルというレイアウトで表示しています。で、そのままのレイアウトを一覧をクリックした後のブログ詳細ページでも踏襲しています。ブログに限らず、一度何かのコンテンツレイアウトを決めたら、そのレイアウトを踏襲して他のコンテンツも「反復」して作っていくのがポイントです。そうすると、ページを遷移してもこのページはアールズのページだなということが、デザインだけで無意識で感じさせることができます。「ブログ詳細ページに行ったらガラリとデザインが変わった!」となると、それだけで無駄な不安感が増え、読んでほしい文章にスムーズに誘導できません。たんにレイアウト構成だけでなく、各セクションのマージンや、フォントサイズ、行高なども一定のリズムを与えることが重要です。
コントラストの原則
コントラストの原則とは、各情報に重要度をつけて、その重要度を元にフォントファミリー、フォントサイズ、フォントウェイト、色、背景色、マージンなどを駆使して情報を視覚的に強調させることです。
では、まずこの名刺の情報の重要度を整理してみましょう。
本人のアイデンティティグループ(高)
- 肩書き(中)
- 名前(高)
連絡先系グループ(中)
- 電話番号(低)
- メールアドレス(低)
- HPのアドレス(高)
もちろんこの重要度は本人のブランディング戦略に大きく左右されます。肩書きが特殊で、その肩書きから自分を認知してもらいたいのであれば肩書きの方が重要度は上がりますし、とにかく名前を! という選挙時の政治家みたいな戦略であれば名前の方が重要になってくるでしょう。
また、連絡先系グループでHPのアドレスが重要度高めなのも、理由があります。もう一度現状の名刺をよく見てください。

よく見ると他の情報よりブログのアドレスのフォントサイズがほんの少しだけ(4px)大きくなっています。これは当時、ブログを熱心に更新していたので、ブログを見てもらいたいという願いがここに込められています。だとしたら、もっとコントラストを出して重要度を強調するのがコントラストの原則です。極端な話、他の情報がフォントサイズ32pxだったら、ブログのURLは80pxぐらいにするという思い切りが必要です。コントラストをつけるには中途半端なことをやってはいけません。
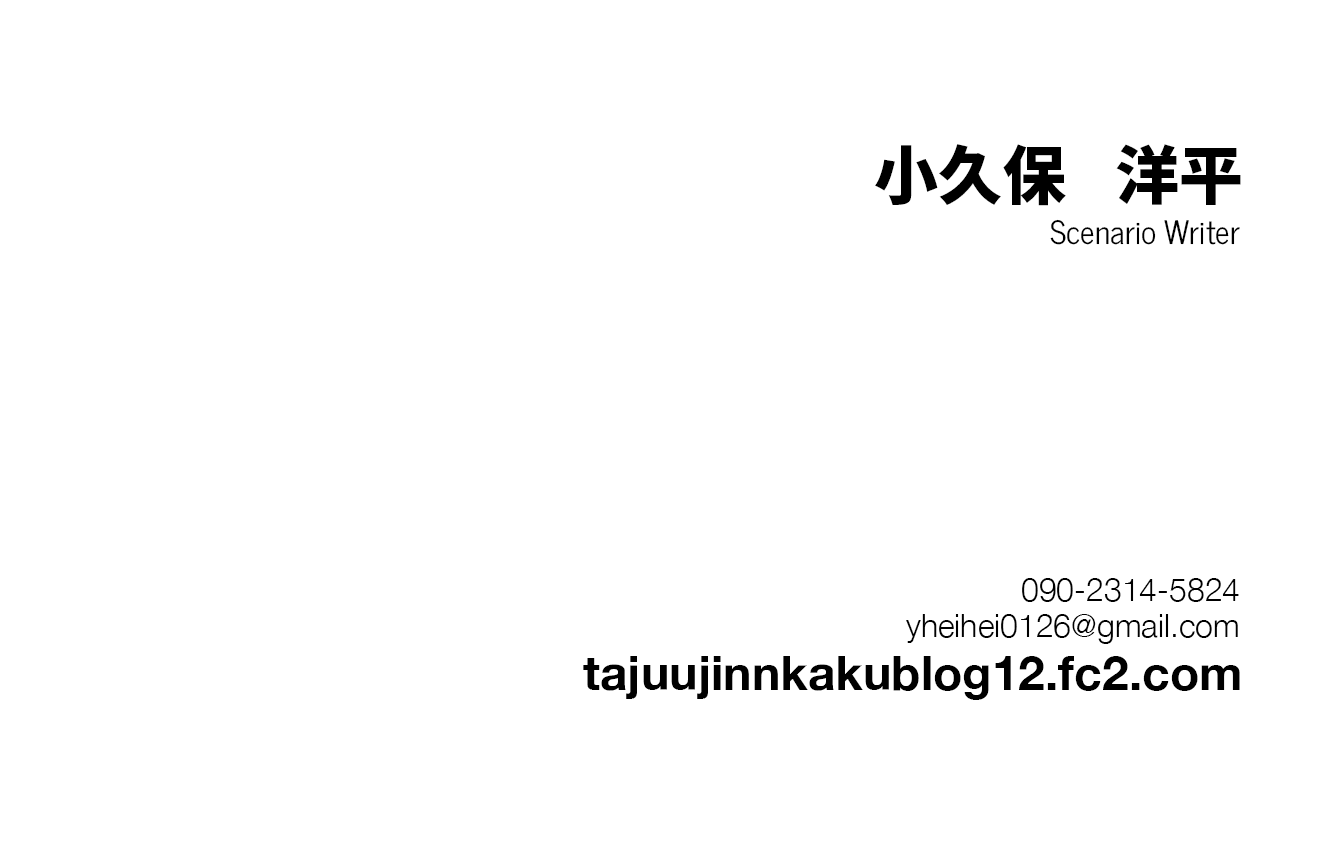
ということで直してみました。

まず名前ですが、肩書きより重要度を上げるために先に出し、フォントも「源ノ角ゴシック」の「Heavy」でかなり強調しています。対照的に、同じグループの肩書きは名前の半分くらいのフォントサイズにし、フォントの種類も見出しによく使われる「News Cycle」を「Regular」のウェイトで用いて、名前をより強調させることを狙っています。
例えばここで、どちらも強調したいと思うあまり、下記のように

どちらもBoldにしてフォントサイズ大きめにすると、結果どちらも強調されないという事態になってしまいます。コントラストは、デザイン全体とその周辺の情報との関係で決定されるものです。強調したいから「太字にする」では片手落ちで、強調したいから「周りを目立たなくして、太字にする」、という意識が必要です。
連絡先グループも、「ブログを読んでもらいたい!」という思いを具現化すべく、思いっきりコントラストを出しています。ブログのURL以外の情報はフォントサイズ「32px」「Helvetica Neue」の「Light」ウェイトである中、ブログのURLは「64px」「Bold」ウェイトです。このぐらいやらないとコントラストとは言えません。4px大きくしただけだと人間は知覚できないのです。

「Scenario Writer」の行頭が左添えの場合上の名前とのフォントと比べた時に違和感が出るので右揃えでも良いか? もうこの辺になるとどちらが良いかわかりません(笑)
空白もコントラスト
空白がものすごく目立つのが気になる人もいるかもしれません。ここにイラストとか何か空間を埋めるものを入れたくなるのが心情です。ただ、空白すらも大事なコントラストだということを念頭においてください。むちゃくちゃ空白がある名刺が、他のゴテゴテした名刺と一緒に並んだ場合、他のデザインとのコントラストになります。
余談になりますが、ちょっと前にジャンプの裏表紙広告に、小さな商品画像と小さなコピーのみ、他は白といった広告が載ってました。ゴテゴテ装飾のうるさい、胡散臭い広告がジャンプの裏表紙のデフォですが、逆にこういった空白のコントラストをうまく活用することで、目を引くデザインにすることができていて、なるほど、と感心したものです。
MS系のフォントに関するコントラスト
あと、これは個人的に思うことですが、MS系のフォントはやめましょう。これは、Windowsユーザーが世界的に大多数を占める中、世の人の大部分はMS系のフォントをよく目にしています。したがって、MS系のフォントをやめるだけで、日常目にしているフォントとのコントラストをつけることができます。コントラストという観点での一意見ですので、MS系フォントをディスってるわけではないです。悪しからず。
ビフォーアフターとまとめ
ということで、ビフォーアフターはこちら。
ビフォー

アフター

よくなりましたかね?(どちらも微妙?)
まあ、僕はキャリアも浅いのでデザイン的にはまだまだ微妙かもしれません。ただ一つだけ言えるのは、素人とプロを分ける境目は「ちゃんと意図を持ってデザインできてるかどうか」だと思います。「ほけんだより」的だった名刺デザインは、意図があるという意味で、確実に良くなったと言えます。(まさか、ビフォーの方が良いデザインだという人はあまりいないでしょう)
ということでデザインに大事な、
近接の原則
整列の原則
反復の原則
コントラストの原則
をまとめました。今回は名刺デザインを元に論じてみましたが、基本的にはWebデザインについても同じ原則が適用できます。皆さんも是非この原則を応用して、一つ上のデザインを目指してみると面白いかもしれません。より詳しい情報、ケーススタディを知りたい方は下記の書籍がオススメです。気になる方はポチってみてください。(kindle版はタブレット閲覧推奨です。画像がちっちゃいので。。。なぜデザインの本の視認性が悪いのかというツッコミをしたくなる)
本日はここまで! 夏休みもデザインすっぞーーーー!