Webデザインをやっていて「どんな日本語フォントを使おうか?」と悩んだこと、ありませんか。
センスのいい人だと感覚でナイスなフォントを選んできますが、ノーセンスの小久保はそうはいきません。理論的にフォントを選ばなければ失敗します。
また、お客さんから何か聞かれた時に、「なんとなく選んだ」という理屈が通じるのは経験と実績のあるデザイナーだけです。パンピーデザイナーはお客さんに「こういう理由でやったんです」とハッキリ言えないと、「こいつ、大丈夫か?」と思われかねない。
ので、パンピーデザイナーの生存戦略として根拠を持って日本語フォントを選べるようになりましょう。
今回は僕がフォントを選ぶときに意識している「協調型フォントデザイン」と「コントラスト型フォントデザイン」を使って、ダメなWebデザインを手直ししてみようと思います。ちなみにフォント以外のデザイン方法は下記が参考になるのでおヒマな方はぜひ。
スケープゴートを用意しよう
ひとまずよくあるタイトルとリード文、本文というブログ記事のデザインを考えて見ましょう。こんな感じのやつ。

なるべく悪くなるように作りましたがこれはひどい。早速手直ししていきます。
フォントのカテゴリーを確認する
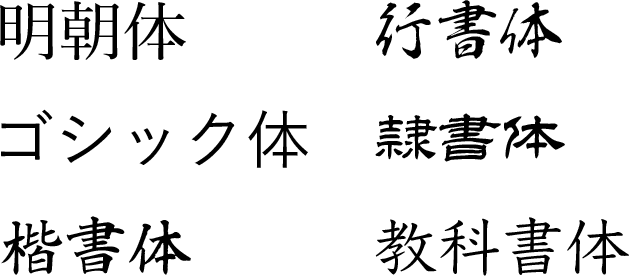
フォントを選ぶ前に日本語フォントのカテゴリーを覚えておきましょう。大別すると日本語フォントは下記6つに分けられます。

フォントを選択するときは、使おうとするフォントがどのカテゴリーに属するかを必ず確認します。フォントのカテゴリーを意識してデザインすると、間違いが起こりません。
それでは、カテゴリーを意識しながら協調型フォントデザインを試してみます。
協調型フォントデザイン
1カテゴリーのフォントに絞る
協調型は、無難で効果的なデザインです。やり方もいたってシンプル。使うフォントカテゴリーを1カテゴリーに絞るだけです。
元のデザインを見てみましょう。

とりあえずたくさんのフォントを入れ込んでみました感がすごいです。
これを、試しに全て「明朝体」の游明朝に変更してみます。

1つのフォントカテゴリーに絞り込むだけでだいぶマトモになりました。ついでにフォントウェイトやフォントサイズ、マージンをいじって、コントラストをつけるとこんな感じ。

このぐらいになると、まあまあ見れるデザインにはなります。
もう1パターン。「明朝体」ではなく「ゴシック」の源ノ角ゴシックに統一してみます。

なかなかですね。
このように、1カテゴリーのフォントをウェイトやフォントサイズを変えつつ一貫して使用すると、調和の取れたデザインになります。フォーマルな印象を与えてくれるため、官公庁系のサイトなど、真面目ーなサイトで大活躍します。
類似フォントは避ける
1カテゴリーのフォントに絞れば良い。とてもシンプルです。では下記のデザインだとどうでしょう。

明朝体のみで構成されており、一見協調が成功してるように思えます。でもなんか引っかかりませんか? 僕は引っかかります。絶妙に気持ち悪い。
原因は「游明朝」「凸版文久明朝」「MS明朝」と、謎に3つも異なる「明朝体」を使っているせいです。もともと似たような書体をあえて使い分ける意味は全くありません(その場合は後述のコントラスト型を採用すべき)。多くの場合、同一カテゴリーのフォントを複数使うことは、違いが微妙すぎて効果が期待できない上に、間違いとすら思われます。下記の記事でもコントラストをつけるなら徹底的にということを論じました。
もちろん、センスのあるプロのデザイナーが意味を持ってやっているのなら構いません。素人がやると怪我をする可能性が高いという話です。意図を持たずに複数の明朝体を使うぐらいなら、全てMS明朝を使った方がはるかにマシだと思います。
コントラスト型フォントデザイン
協調型フォントデザインは明日からすぐにやれる簡単なデザイン手法でした。でもやっぱりもっと尖りたいと思うのがデザイナーの心情です。強調すべきところは強調し、コントラストを無茶苦茶に出すことがデザインの醍醐味ですからね。そこで登場するのがコントラスト型フォントデザインです。
フォーマルなサイトではなく、センセーショナルなニュースサイト、かっこいい商品のランディングページなど。テキストのビジュアルで訴求したいサイトであれば、コントラスト型フォントデザインを使うべきです。
異なるフォントカテゴリーを思い切って組み合わせる
コントラスト型フォントデザインとは、異なるフォントカテゴリー同士を意図して組み合わせるデザインです。例えば下記のようなやつ。

タイトルなどの見出し系は可視性に優れている「ゴシック」、本文系は可読性に優れている「明朝体」を使ったタイプです。源ノ角ゴシックの重いboldが目を引き、源ノ明朝の美しい書体が本文の読みやすさを増大させます。カテゴリーが違うだけで、タイトルと本文に明確な意味の違いが出ています。見ている人は気づかないかもしれませんが、無意識のうちに視認性が上がっているのです。
さらに遊んでみます。こうしたらどうなるでしょう。

「ゴシック」と「教科書体」のコントラストです。タイトルには、「ゴシック」の中でも異形なせのびゴシックを用いて目を引かせます。ポップなせのびゴシックに対して、本文に綺麗めの游教科書体をあえて用いることでコントラストをつけます。与えたい印象によりますが、コントラスト型を用いるときは、中途半端はやめてください。意図を持って無茶苦茶にコントラストをつけるのがポイントです。
さらにさらに無茶苦茶にしてみます。

「ゴシック」と「楷書体」と「明朝体」のコラボです。タイトルに「ゴシック」の飴鞭ラノベPOP、リード文に「楷書体」の白舟楷書教漢、本文に「明朝体」の源界明朝を使っています。ちなみに僕はこの組み合わせでサイトを作ることはありません(笑)
と言いつつ。きちんと見てみると、癖の強いフォントばかりで気持ち悪いですが、不思議とそこまで悪くないです。それは全てのフォントのカテゴリーが異なっていることに起因します。これでゴシックが5種類とかあったらグダグダになりますが、違うカテゴリーを意図を持って一種類ずつ使っているうちは、奇妙と思われる組み合わせでも一定の効果が期待できます。この組み合わせでサイトをリリースするケースも、1万サイトあれば1つぐらいあるかもしれません。
(可読性と視認性の悪い源界明朝を本文に使うのはオススメしませんが)
まとめ
今回は僕がフォントを選ぶ際に意識している、「協調型フォントデザイン」と「コントラスト型フォントデザイン」をまとめました。協調型でもコントラスト型でも共通して言えることは、微妙に違う類似フォントを同時に使うのは悪ということです。ここだけは外さないようにしてください。
なんとなくやっているデザインもこうして言語化するとかなり頭が整理されます。むしろデザインと言うのは言語化して初めて意図して操れるようになる側面があります。自分の口で言語化しない限り、なんとなく感覚でやっている状況から脱せません。そのため、自分の感覚をモノにする意味でも、フォント選びの基準を振り返ってみることをオススメします。俺はこんな感じでやってるよみたいなご意見があれば、どんどん引用リツイートしていただけると幸いです。
本日はここまで!